unbuntu系统下的docker如何配置nginx进行访问前端项目,
以及遇到的报错解决方法:
1.使用命令:docker pull nginx 拉取nginx镜像
2.使用命令: docker run -itd --name nginx -p 8080:80 nginx
这里需要注意的是:可能会出现端口号被占用的情况,如果端口号被占用换成其他的就行
3.然后浏览器访问:你的ip+8080 检测nginx容器是否正确启动成功
现在我们需要学习如何将一个简单的前端项目部署在服务器上,首先将上一步的nginx容器给删掉 docker rm -f nginx。
1.在home路径下创建文件夹:mkdir nginx 使用 chmod 777 nginx 给该文件赋权,避免后面访问页面无权限读取
 2.之后在nginx文件家里面分别创建 conf.d html log 这个三个文件夹 将conf.d 和html 文件夹全部赋权777
2.之后在nginx文件家里面分别创建 conf.d html log 这个三个文件夹 将conf.d 和html 文件夹全部赋权777
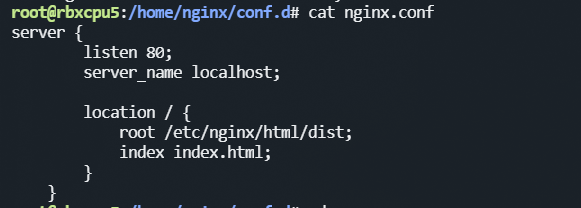
 3.在conf.d文件夹里面创建一个nginx.conf文件 文件后缀是.conf都可以,里面写入以下配置
3.在conf.d文件夹里面创建一个nginx.conf文件 文件后缀是.conf都可以,里面写入以下配置
server {
listen 80; # 这里表示的是监听端口号
server_name localhost; #本机地址
location / {
root /etc/nginx/html/dist; #需要访问的路径页面地址,这里需要额外注意, 这个地址是你容器里面的路径地址不是本机的文件地址,下面进行挂载的时候就懂了
index index.html;
}
}

4.然后将你的前端项目放在html地址下面,记得赋权777
 5.后面就是进行运行容器并挂载了,使用命令:
5.后面就是进行运行容器并挂载了,使用命令:
docker run -itd --name nginx -v /home/nginx/conf.d:/etc/nginx/conf.d -v /home/nginx/html:/etc/nginx/html -v /home/nginx/log:/usr/log/nginx -p 8081:80 nginx
这里我分段解释一下:
每个-v的后面意思是:将本地的home下的nginx的conf.d文件夹挂载到容器中的etc文件夹 后面两个-v同理
然后就说明了上面那个nginx配置文件为什么是etc下的路径,因为访问页面时是按照容器中的地址来进行查找的,也就是你本地的前端项目挂载到了容器中的etc路径下的nginx下的html文件夹,(这里是我遇到的坑,找了好久的解决方法)
6.之后访问网址即可 :你的ip+8081 这个端口号是刚运行容器是用的端口号,如果被占用则自己换一下就好
如果报错404就是你的文件权限可能忘记赋权了或者是nginx的配置文件路径有问题,这个路径是容器中项目的路径,自己进容器中查看一下这个路径下面是否有这个项目!!